Questo articolo spiega come creare una semplice webapp con una mappa navigabile basata sulle tiles di OpenStreetMap utilizzando la libreria Leaflet. E’ adatto a tutti coloro che per la prima volta realizzano siti web o applicazioni web che richiedano l’utilizzo di mappe digitali georeferenziate.
OpenStreetMap

OpenStreetMap (abbreviato: OSM) è un progetto mondiale libero e
collaborativo per la raccolta di dati geografici da cui si possono derivare
innumerevoli lavori e servizi. Webmapp utilizza quotidianamente le risorse messe a disposizione dal progetto OSM.
Leaflet

Leaflet è una delle librerie JavaScript open source per mappe interattive ottimizzate per dispositivi mobili. Con un peso di circa 38 KB di JS, ha tutte le funzionalità di mappatura di cui la maggior parte degli sviluppatori ha bisogno.
Map tiles

Le tiles (in italiano: piastrelle) nel significato base sono lastre rettangolari di ceramica fissate a griglia su una parete. In OSM il termine fa riferimento a “riquadri della mappa”: grafica bitmap quadrata visualizzata in una disposizione a griglia per mostrare una mappa, in altre parole si tratta di dati di mappe affiancate. La pagina wiki di OSM dedicata alle tiles include molte informazioni e dettagli tecnici. Se si desidera utilizzare i riquadri delle mappe nella pagina Web o nell’applicazione, è possibile dare un’occhiata a questo tutorial su come utilizzare i riquadri OpenStreetMap.
L’esempio
L’esempio di pagina web proposto in questo articolo è molto semplice: qui di seguito viene riportato il codice completo, nei paragrafi successivi vengono commentate le parti principali.
Per chi ha poca pazienza… ecco il codice HTML (CSS e JS inclusi) da scaricare direttamente:
<!DOCTYPE html>
<html>
<head>
<title>OSM map tiles simple webapp</title>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0">
<link
rel="stylesheet"
href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin="" />
<script
src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"
integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="
crossorigin="">
</script>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
width: 100vw;
}
</style>
</head>
<body>
<div id='map'></div>
<script>
var map = L.map('map').fitWorld();
L.tileLayer(
'https://a.tile.openstreetmap.org/{z}/{x}/{y}.png',
{ attribution: 'Map data ©
<a href="https://www.openstreetmap.org/">OpenStreetMap</a>
contributors '
}).addTo(map);
</script>
</body>
</html>
La parte di inclusione del codice di Leaflet (CSS e JS):
<link
rel="stylesheet"
href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin="" />
<script
src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"
integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="
crossorigin="">
</script>Un <div> dedicato alla mappa: deve avere obbligatoriamente il tag “id” che verrà utilizzato nel codice JS come riferimento e naturalmente può essere usato nel codice .CSS (vedi codice completo):
<div id='map'></div>Il codice più importante riguarda il JS che viene utilizzato per istanziare la mappa. Questo è diviso in due parti. La prima riguarda la creazione vera e propria dell’oggetto mappa:
var map = L.map('map').fitWorld();In questo caso la chiamata aggiuntiva “fitWorld()” (non obbligatoria) dice alla mappa che verrà istanziata con un boundingbox ottimizzato per rappresentare tutto il mondo. La seconda parte del codice JS riguarda la creazione del layer di tile:
L.tileLayer(
'https://a.tile.openstreetmap.org/{z}/{x}/{y}.png',
{ attribution: 'Map data ©
<a href="https://www.openstreetmap.org/">OpenStreetMap</a>
contributors '
}).addTo(map);
Il parametro principale del metodo “tileLayer” è l’URL delle map tiles. In questo caso utilizziamo quelle esposte da OSM (uno dei vari server che sono a disposizione della comunità):
https://a.tile.openstreetmap.org/{z}/{x}/{y}.pngLa parte parametrica dell’URL “{z}/{x}/{y}” viene sostituita dalla libreria JS Leaflet con tre numeri che vengono utilizzati per caricare e fornire una tile con indirizzo specifico in base alla sua posizione geografica secondo le specifiche standard. Per esempio la seguente tile:
https://a.tile.openstreetmap.org/15/17363/11635.pngRappresenta l’immagine corrispondente al livello di zoom 15 con le seguenti coordinate: Longitudine 10.76 Latitudine 46.17 (circa) ovvero nei pressi di Carisolo nel Parco Naturale dell’Adamello Brenta.

Le interazioni di navigazione della mappa (pan, zoom) vengono gestite dalla libreria JS che interpretano il viewport del div della mappa, lo convertono in coordinate geografiche e, successivamente, in chiamate alle tiles che vengono servite componendo la mappa definitiva.
Conclusioni
Abbiamo visto un semplice esempio per realizzare una applicazione web (sito) con mappa digitale navigabile (pan e zoom)… ora non rimane che provare!
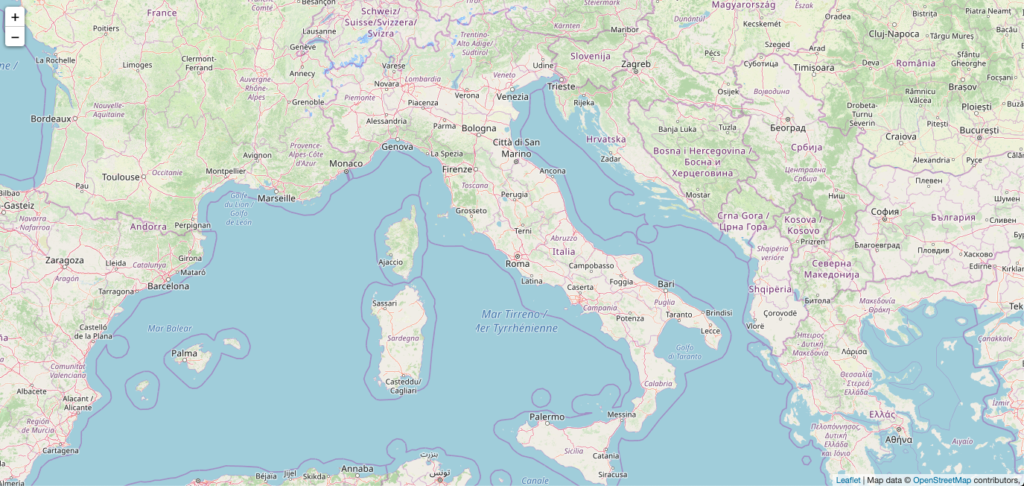
Per vedere l’esempio “in diretta” clicca sull’immagine: